本文同步刊載於 Clarence 部落格:[LINE bot 好好玩 30 天玩轉 LINE API] 第 29 天:有了它!我就知道你經過這裡!
今天來介紹 LINE Beacon,這本來應該是放在前面講的,不過就忘記了,真是對不起大家,主要服務的用途是,如果今天一個地方有放了 LINE Beacon,可以讓周圍的 LINE Bot 收到一個訊息,有了這個訊息就可以看要怎麼運用他了。
比較多人會把它使用在點名系統上面,像是我記得有幾年的 LINE 開發者大會就是用這個做報名的。
其實這個服務平常大家應該常常都有用到,不知道大家有沒有注意這件事情?其實就是大家每天都會搭的捷運,我們都捷運站不是都會收到有 LINE Today 的觸發訊息嗎?這就是用 LINE Beacon 做到的呦!
那今天就讓我們來看看它到底怎麼做吧!
相信大家手邊應該都沒有 LINE 官方的 LINE Beacon,那沒有的話我們就只能用電腦或是 PI 之類的硬體做一個模擬了!而在教大家怎麼使用模擬程式之前我們需要一個東西叫做 LINE Beacon 硬體 ID 這個硬體 ID 是 LINE 特有的,所以要到 LINE 上面去申請才可以有,它需要與你的 BOT 做一個連動才可以使用,不是自己隨便打一個 ID 就可以了呦 ~
首先到 LINE Official Account Manager 這個網址是新的網址,我在寫這篇的時候一直到舊的踩了好多坑 QQ ...

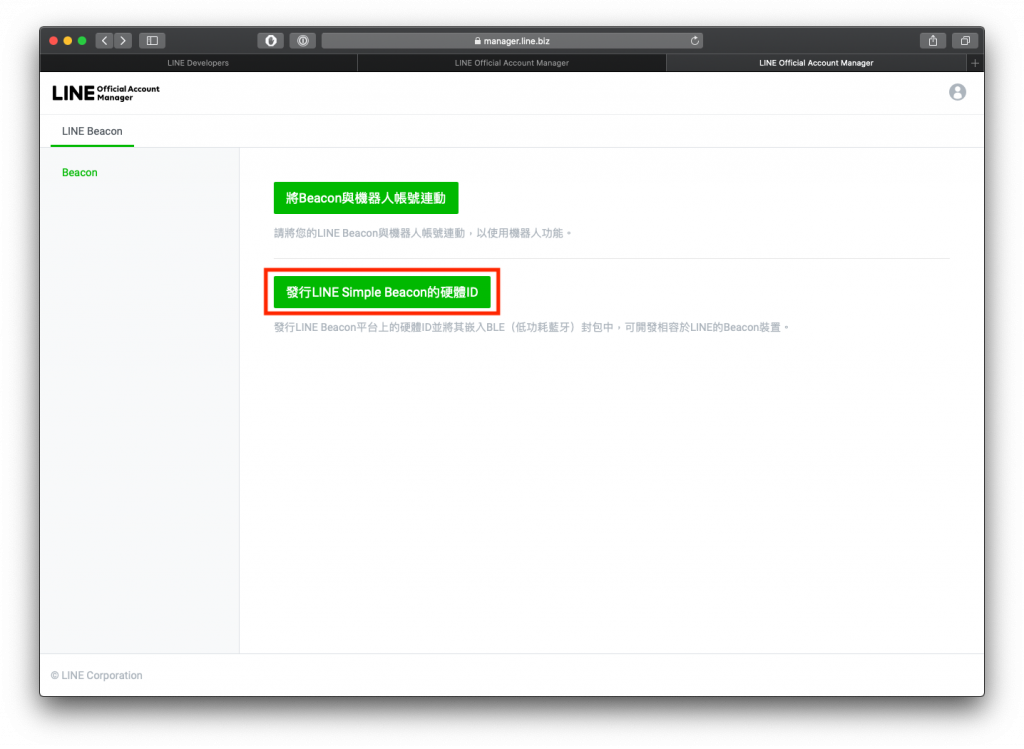
進去之後選擇 發行 LINE Simple Beacon 的硬體 ID 把它點下去

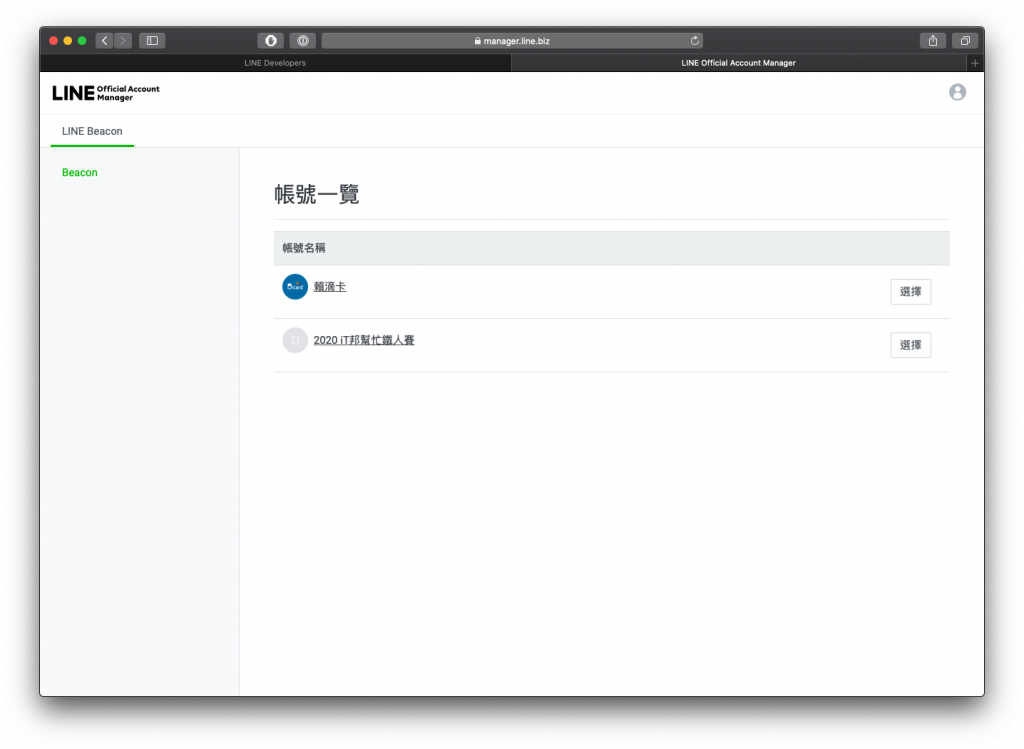
這時候會看到我們的 LINE Bot,這邊選一個 LINE Bot 點一下選擇

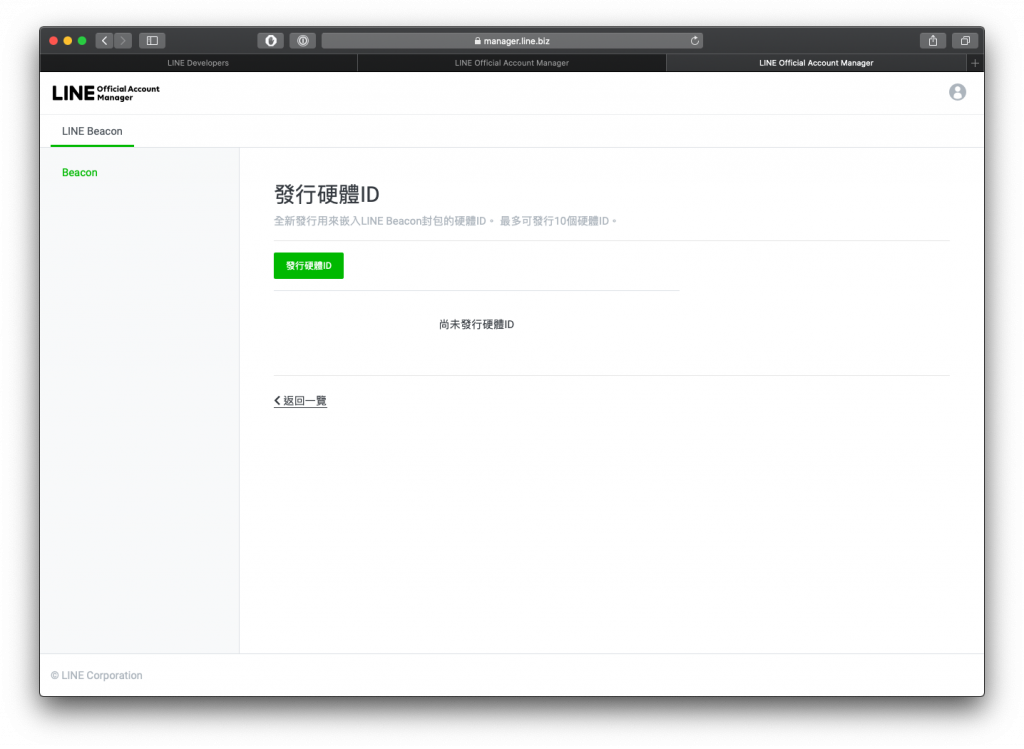
進去之後按下發行硬體 ID
下面就會出現我們的硬體 ID 了!
大家先把這個 ID 記好我們晚點會用到它
大家可以到官方的 Simple Beacon 專案下載範例程式 https://github.com/line/line-simple-beacon,在這邊我自己測試的時候是用 PI 做測試的,我用電腦模擬模擬不起來不知道為什麼 XDD
所以我們先把專案 Clone 下來,然後執行
$ cd line-simplebeacon-nodejs-sample
$ npm install
這邊要注意一下 NodeJS 的版本一定要是 8 才可以執行,目前新版的 NodeJS 都會有問題這邊要注意一下
安裝完套件之後我們就可以把它打開了使用
$ sudo ./simplebeacon.js --hwid=a1b2c3d4e5
後面的 hwid 就是用上剛剛在官方申請的那個硬體 ID
如果大家現在是開啟我之前那隻 Sample Code 的話,現在應該就會收到訊息拉 ~

收到訊息的程式碼是
case 'beacon':
return client.replyMessage(event.replyToken, {
type: 'text',
text: `Got beacon: ${event.beacon.hwid}`
});
所以基本上我們會有我們的 hwid,是可以用來做判定的呦 ~
這個 hwid 我們可以把它用在很多地方,像是以捷運站來說,每個站點可能會有很多的 Beacon,而這些 Beacon 我們就會把它做成一個群組,例如 ID 000 ~ 010 都是台北車站,ID 020 ~ 030 是忠孝新增站,然後在 LINE Bot 那邊就可以用這個 ID 做一個判斷要在不同的捷運站給予特別的優惠信息,這樣的運用感覺是不是不錯呢 XD ~
LINE Beacon 其實可以用的地方滿有限的,所以官方的 LINE 還有提供另一個東西叫做 LINE Things,這個服務就可以拿來做比較個人化的運用,像是開燈關燈之類的運用,不過筆者還沒有時間去玩到這個,所以今天就用 LINE Beacon 先做一個結尾拉!
如果之後有去研究了 LINE Things 再來跟大家做一個分享!
今天終於第 29 天了 ~ 明天再發完就可以玩賽了!
CSScoke - 金魚都能懂的這個網頁畫面怎麼切 - 金魚都能懂了你還怕學不會嗎
King Tzeng - IoT沒那麼難!新手用JavaScript入門做自己的玩具~
Hina Hina - 陣列大亂鬥
阿斬 - Python 程式交易 30 天新手入門
塔塔默 - 用Python開發的網頁不能放到Github上?Lektor說可以!!
Vita Ora - 好 Js 不學嗎 !? JavaScript 入門中的入門。

相信大家手邊應該都沒有 LINE 官方的 LINE Beacon,那沒有的話我們就只能用電腦或是 PI 之類的硬體做一個模擬了!
---->請問電腦怎麼模擬????
如果是使用 Mac 我之前有測試過可以使用這個專案
https://github.com/line/line-simple-beacon/tree/master/tools/line-simplebeacon-nodejs-sample
Windows 部分就比較不清楚了,不過有需要可以再找找 ~
好的...謝謝提供